絞り込み検索のデザインとは?利便性が高いUIやパターンを解説
商品カテゴリやコンテンツの多いECサイト・Webサイトにおいて、ユーザーが求める情報にすぐにたどり着けるかどうかは、検索UIの設計が影響します。特に、絞り込み検索は「探したいものがあるけれど、うまく言語化できない」というユーザーのニーズに応えるために不可欠な機能です。しかし、絞り込み検索のUIが煩雑だったり、検索結果がゼロになったりすると、かえって離脱を招くリスクがあります。
当記事では、キーワード検索とカテゴリ検索それぞれの特徴を踏まえたUIデザインのポイント、ソート機能や配置パターン、PC・スマホ両対応のデザイン設計について解説します。UXデザインを向上させる検索フォームのヒントを掲載していますので、UIデザイン刷新を検討する運営者の方は参考にしてください。
目次
1. 絞り込み検索とは
絞り込み検索とは、カテゴリや価格、サイズ、色、用途など、複数の条件を選択して候補を絞り込む機能を指します。絞り込み検索と一口に言っても、「キーワード検索」結果に条件を加えるパターンと「カテゴリ検索」結果に条件を加えるパターンの大きく2種類に分けることができます。ここからは、それぞれの特徴と使い分けについて解説します。
1-1. キーワードを入力して検索する(キーワード検索)
キーワード検索は、調べたい言葉や単語、フレーズの文字列を直接検索窓に入力し、目的の商品・情報を引き出す検索方法です。
商品数が多いECサイトではキーワード検索のみでは求める情報にたどり着けないこともあるため、キーワードの検索結果から必要な情報のみを抽出する絞り込み検索を設けることで、より効率的な検索が可能になります。キーワード検索後の絞り込みは、ユーザーが明確な目的や商品名を持っている場合に効果的です。たとえば「黒 ワンピース」とキーワード検索した後に、「サイズ」や「価格帯」で絞り込むという使い方が挙げられます。
1-2. カテゴリやタグなどの分類から検索する(カテゴリ検索)
カテゴリ検索は、カテゴリやタグなどのあらかじめ定義された分類から条件を選んで検索する方法です。
カテゴリ検索は検索キーワードが思い浮かばないユーザーや、条件を絞り込みながら商品を探したいユーザーにとって有効です。たとえば、「レディースアウター」といったカテゴリから入り→「Mサイズ」「1万円以内」といった絞り込み条件を追加していくような使い方になります。カテゴリ検索では複数の入り口を用意することで誰もが迷わず使える設計になります。一方で、検索条件の出しすぎはUIを複雑にし、ユーザーの迷いや離脱につながるため、項目数の制御や優先度の明確化が求められます。
2. キーワード検索で求められるUIデザイン
キーワード検索では、ユーザーが迷わず入力・検索できるようなシンプルかつ機能的なUIデザインが求められます。ここからは、キーワード検索におけるUIデザインのポイントを解説します。
2-1. Webページの上部に検索ボックスを配置する
検索ボックスは、ユーザーが最初に注目するエリアに配置する必要があります。中でもWebページの最上部は視線が自然と集まりやすく、検索行動を促す導線として適切です。検索ボックスの視認性が高いほど、ユーザーは迷わず入力を始められ、目的の情報に迅速にアクセスできます。
反対に、検索ボックスが目立たない位置にあると検索自体が利用されにくくなり、離脱の原因にもなりかねません。検索行動を前提とした設計を行う場合は、ファーストビューに検索窓を設置し、ユーザーのストレスを軽減する導線が大切です。
2-2. 検索ボタンを設置する
検索ボタンは、ユーザーが「検索を開始する」というアクションを直感的に理解できるようにする要素です。エンターキーで検索が可能でも、検索ボタンがあることで「ここを押せば検索できる」と視覚的に伝えられ、Web操作に不慣れなユーザーにも安心感を与えます。
検索ボタンは入力エリアと一体化させたデザインにし、ボタンとして明確に認識できるようにすることで、検索機能の存在がより明確になります。その際、サイズや余白を確保すると、クリックのしやすさも向上します。スタイリッシュなデザインを重視する場合でも、アクセシビリティの観点から検索ボタンを省略しすぎないよう注意が必要です。
2-3. サジェストや予測候補が表示されるようにする
サジェスト機能やキーワード予測候補は、ユーザーが検索キーワードをすべて入力しなくても、効率的に目的の情報へたどり着けるようにします。ユーザーが検索キーワードをうまく思いつかない場合、入力途中で表示されるサジェストが検索の手がかりとなることもあります。
たとえば「しゃ」と入力した際に「シャツ メンズ」「シャツ 白 長袖」などの具体的な検索候補が表示されることで、検索精度と利便性が向上します。キーワード予測候補に過去の入力履歴や人気ワードを反映させれば、ユーザーの意図により近い検索キーワード候補の提示が可能です。
3. 絞り込み検索で求められるUIデザイン
絞り込み検索では、ユーザーが直感的に条件を選択し、効率よく絞り込みできるような設計が重要視されます。ここからは、絞り込み検索に求められる具体的なUIデザインのポイントを解説します。
3-1. 絞り込み検索の結果がゼロになる組み合わせは排除する
絞り込み検索において、ユーザーが条件を絞り込んだ結果「検索結果が0件」と表示されることは、ユーザー体験を大きく損ねる要因にもなります。特にECサイトでは、商品が見つからない=購入機会を逃すことにもつながるため注意が必要です。そこで有効なのが、ファセット検索です。
ファセット検索は特定の条件でさらに絞り込む場合にマッチする結果を、選択肢(絞り込み条件)として表示します。そのため、該当する商品が存在しない組み合わせの条件はあらかじめ排除でき、検索結果が0件となることがありません。UIとしては「0件になる選択肢は表示しない」もしくは、「0件になる選択肢をグレーアウトして無効化する」方法の2パターンがあり、自社サイトに合う表示方法を検討するとよいでしょう。
また、ファセット横にファセットカウントを表示すると、絞り込んだ場合の検索結果件数が分かるようになります。
サイト内検索ユニサーチなら、複数条件を組み合わせた複雑な絞り込み検索も実現可能です。
3-2. 優先順位を設定してカテゴリを決める
ファセット検索では、ユーザーがスムーズに条件を組み合わせて検索できるよう、絞り込み項目(ファセット)の優先順位を設定し、関連性の高い絞り込み項目(ファセット)から順に提示することもポイントです。これにより、ユーザーは迷うことなく検索条件を選べ、目的の商品にすばやくたどり着けます。
3-3. 絞り込み項目(ファセット)のラベルは直感的に分かりやすいものにする
ファセット検索における絞り込み項目のラベルは、直感的で説明的な表現を使いましょう。ユーザーは洒落た言葉や企業独自の用語よりも、「サイズ」「色」「価格帯」「トップス」「アウター」など、意味がすぐに理解できる一般的なラベルを好む傾向にあります。
また、意味が重複するラベルや曖昧な表現は避け、各カテゴリを明確に区別できるように整理することも大切です。検索のしやすさは、ラベル設計の明確さにも左右されます。機能性を最優先に、ユーザーにとってストレスのない導線を作ることが、使われる検索UIへの第一歩となります。
3-4. 絞り込み条件の最適な配置場所を選ぶ
PCサイトでは、左上や左サイドにファセット検索を配置するのが一般的です。
ただし、絞り込みの項目が少ないサイトの場合は、ページ上部に水平方向のツールバーとして配置する方法もあります。
上部へのツールバーとしての配置は並び替え機能とも並列に表示ができ、視認性が高い反面、スペースには注意が必要です。絞り込み項目が多いサイトの場合は左サイドへの設置、項目が少ないサイトの場合はツールバーとして設置など、構成とのバランスが重要になります。
スマホサイトでは、画面サイズの制約からデザインの工夫が不可欠です。スマホサイトにおける代表的な配置パターンをご紹介します。
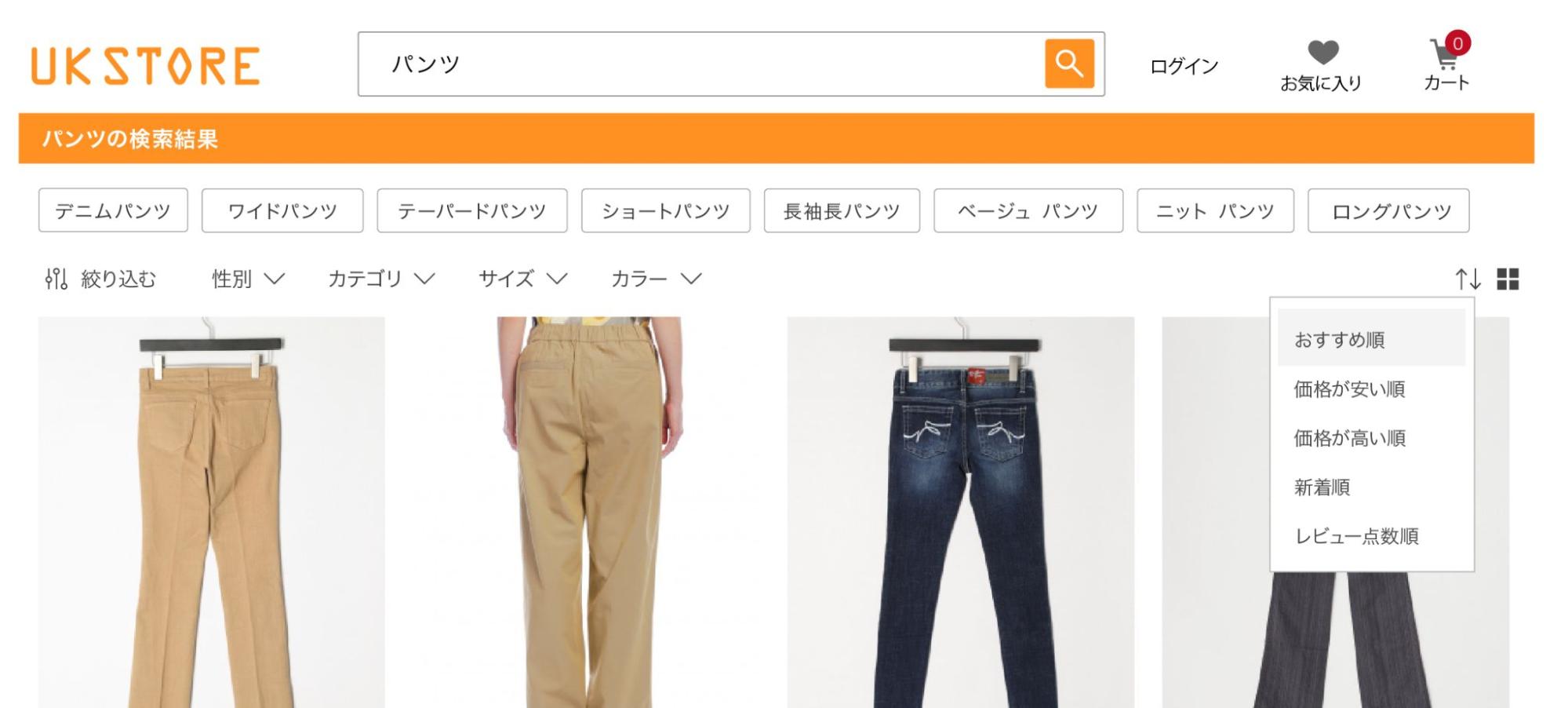
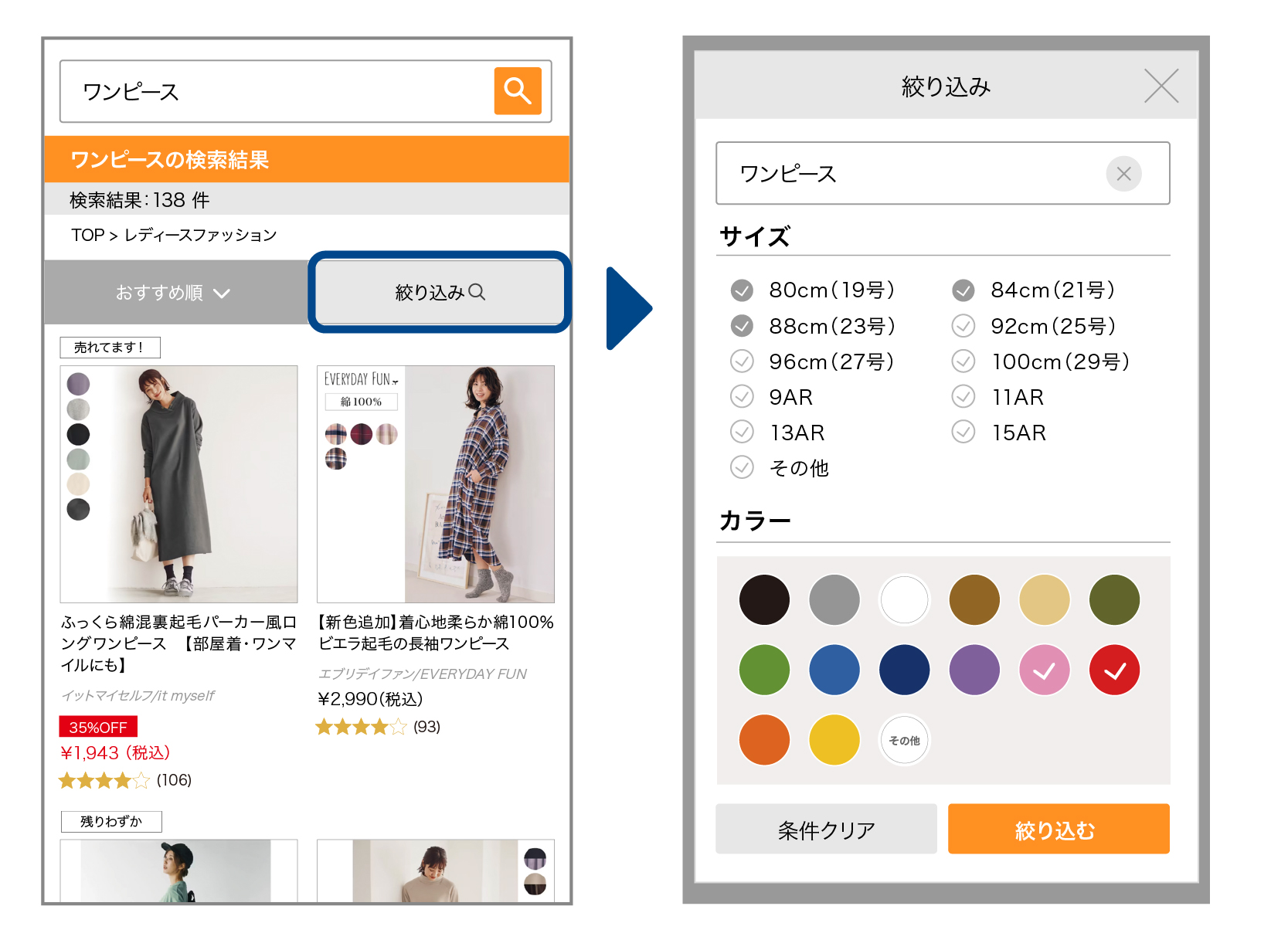
- (1)上部から下方向に展開するドロップダウン型
画面上部に絞り込みオプションを表示し、ユーザーがタップすることで下方向にメニューを展開するデザインです。ページ上部でユーザーの視線を自然に誘導し、絞り込み機能へのアクセスを直感的に行うことが可能です。 - (2)下部の固定ボタンから上方向に開くモーダル型
画面右下部に固定された絞り込みボタン(フローティングボタン)をタップすると、上方向にメニューモーダルを表示するデザインです。この配置は親指で簡単にタップできるため、スマホの片手操作にも適しています。なお、画面下部に配置するフローティングボタン(FAB)は、操作性に優れていますが、その役割は1つに限定すべきです。「絞り込み」ボタンとして使うなら、他の画面で「投稿」や「お気に入り追加」などの異なる用途に使うのは避けるようにしましょう。ボタンの役割が一貫していないと、ユーザーは混乱し、誤操作の原因となります。 - (3)フルスクリーン型
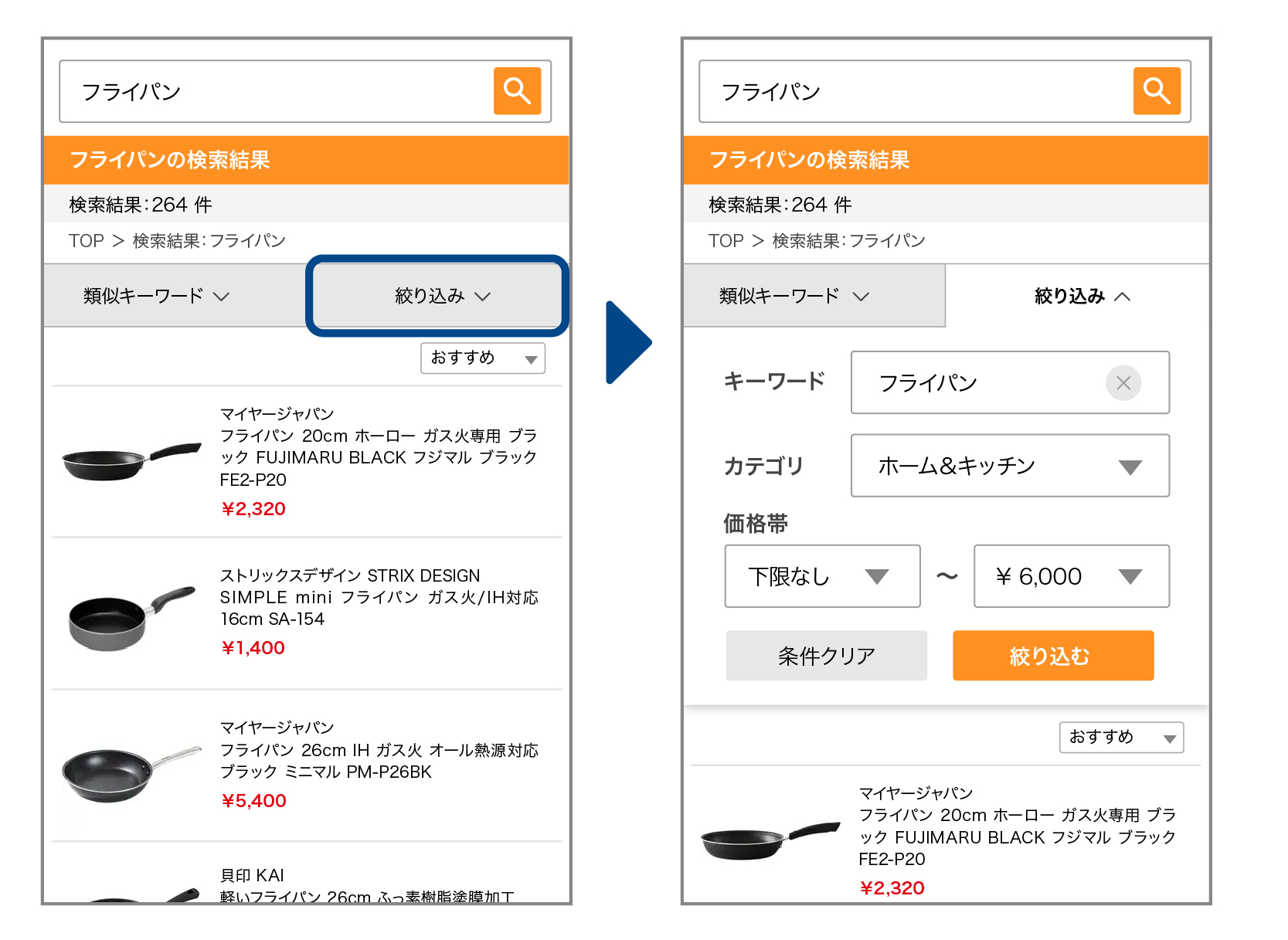
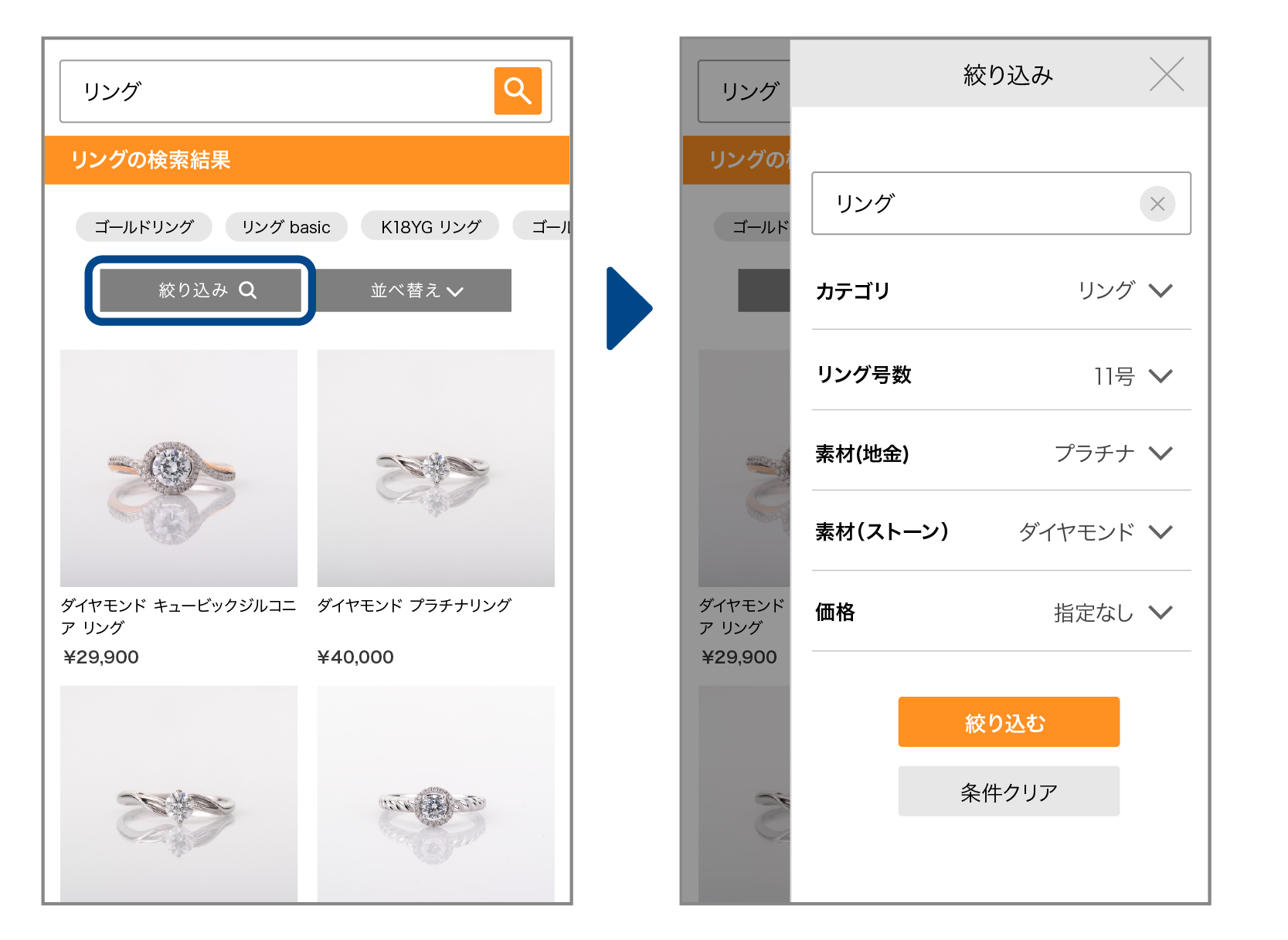
絞り込みボタンをタップ後、他の画面要素は隠し、絞り込みに関連するオプションメニューのみを表示するデザインです。多くの絞り込みオプションがある場合や選択する項目によって階層が複数存在する場合にも効果的で、広いスペースを使って詳細な条件を表示・設定ができます。 - (4)サイドドロワー型
絞り込みボタンをタップすると、絞り込みオプションが画面の左右どちらかからスライドしてくるデザインです。絞り込みUIはサイドメニューとして表示され、絞り込みが適用されるとメインコンテンツに即座に反映されます。このデザインの利点は、絞り込みメニューとコンテンツが同時に表示され、視覚的に比較しながら操作できる点です。
3-5. 絞り込みボタンは分かりやすいデザインにする
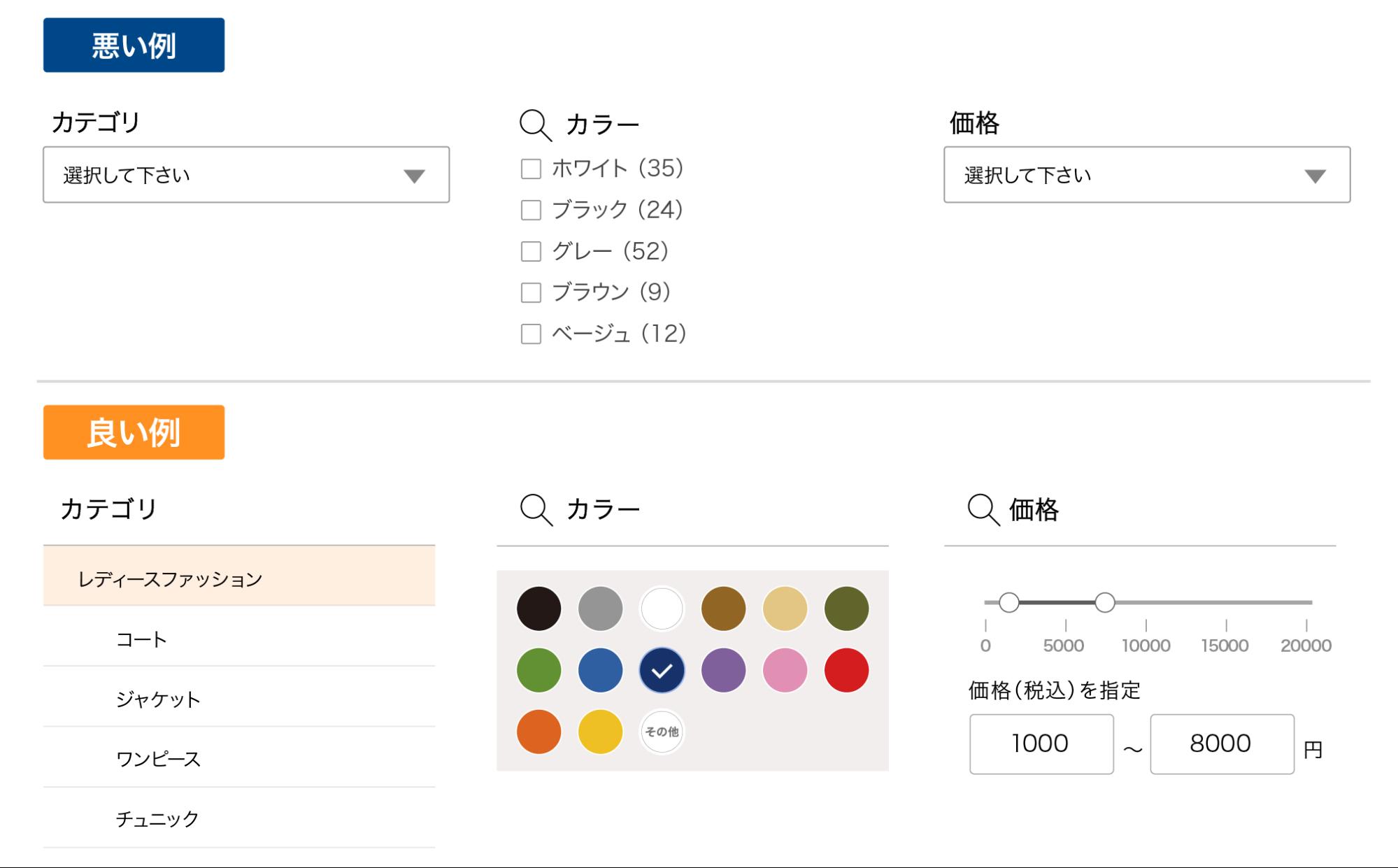
絞り込み項目の表示方法にも工夫が必要です。たとえば、「容量」「価格帯」などの数値系項目は、スライダー形式で指定できるUIが便利です。「色」などのカラーファセットは文字よりもカラーチップの画像で選べるようにすると、視認性と操作性が向上します。
操作性をさらに高めるには、選択を解除する動作(再タップで解除)や、1つ選ぶたびに検索結果が即時反映される設計も効果的です。このように、絞り込みボタンのデザインとその周辺のUIは、ユーザーの迷いをなくし、目的の商品にすばやくたどり着ける環境を整える土台となります。
4. 検索結果の並べ替え(ソート)機能とデザインパターン
ユーザーが目的の商品にたどり着けるようにするには、絞り込み機能に加えて、並べ替え(ソート)機能も必要です。ここからは、並べ替え機能の代表的な機能とデザインパターンについて解説します。
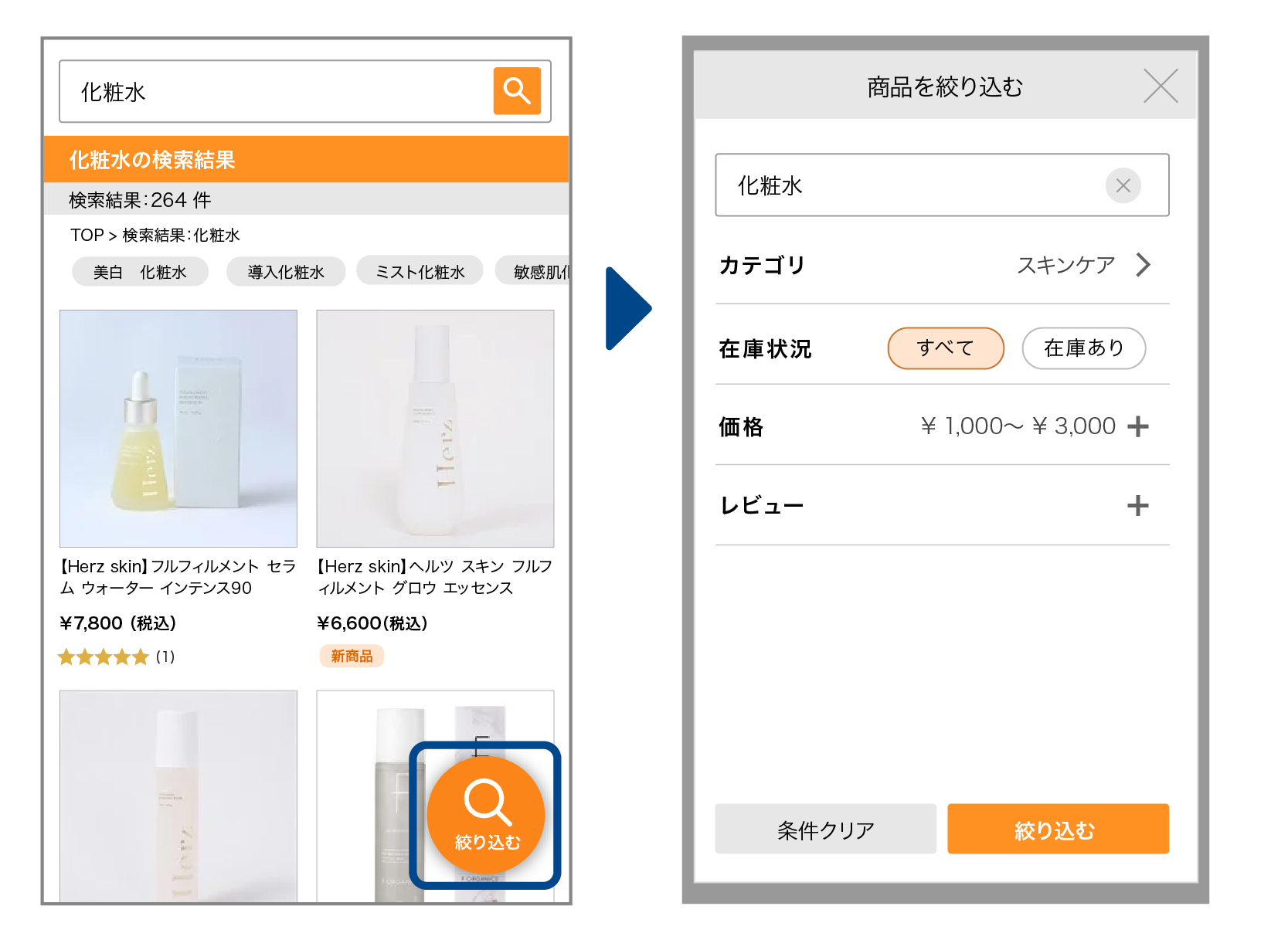
4-1. 並べ替えの種類
ECサイトでは、「おすすめ順」「価格順」「発売開始日順」「レビュー点数順」など、ユーザーのニーズや購買行動に応じた複数のソート軸を用意することで、検索体験の質を高めることが可能です。
「おすすめ順」は、一般的に売れ筋やサイト独自のアルゴリズムによって順位付けされたもので、初期表示として採用される傾向にあります。
「価格順(安い順/高い順)」は、予算を基準に商品を選ぶユーザーにとって有用です。「発売開始日順(新着順)」は、トレンド重視のユーザーや新商品を探す層に好まれます。また、購入者の評価に基づいた「レビュー点数順」は、信頼性や品質を重視するユーザーにとって価値のある軸です。
複数のソート軸があると、ユーザーは自身の価値基準で商品を比較検討できるため、ユーザー満足度やコンバージョン率の向上にも直結するでしょう。
サイト内検索ユニサーチでは、AIがお客様の実際の購買行動データをもとに、サイト内検索結果を自動最適化する独自のランキングを提供しています。買う確率の高い商品がEC検索結果の上位に表示されるようになり、売上アップを実現します。また、手動でのランキング調整が不要になり、運用負荷軽減にも貢献します。購買行動データを反映した並び順は、お客様の満足度に直結します。
4-2. 並び替えのデザイン
ここでは、並び替え基準を選択するための代表的なデザインをご紹介します。
- (1)プルダウン
並び替えボタンを押して、基準を選択するデザインです。並び替え基準を1か所にまとめるため、複数の並び替え基準を持っていた場合にも画面スペースを邪魔しません。 - (2)テーブルのヘッダー項目
並び替える基準を横並びに配置して選択するデザインです。視認性が高い半面、プルダウン表示よりもスペースが必要になるため、並び替えの選択肢の数やその他構成要素によって表示方式を検討するとよいでしょう。
5. 絞り込み検索のPC向けデザインのポイント
PC向けの絞り込み検索では、広い画面を生かしつつも情報の密度と視認性のバランスを意識し、分かりやすく検索操作を行いやすいUIを実現する必要があります。ユーザビリティを高めるポイントは以下の2点です。
- 情報を分散させない
PCでは画面が広いため、情報を詰め込みすぎず、見やすく配置できますが、過度な余白や要素のばらつきはユーザーの認知負荷を増大させます。特に、モバイルファーストのデザインをそのまま引き延ばしたレイアウトでは、テキストやフィルターが分散し、探したい情報が画面上に散らばります。目的の情報にたどり着くのにスクロールや視線移動を何度も繰り返すのは、ユーザーにとって大きな負担です。関連情報を1つの画面にまとめて表示するなど、ユーザーが必要な情報をスムーズに見つけられるように工夫しましょう。 - スマートフォン版より詳細な情報を表示する
PCでは、スマートフォンよりも多くの情報を一度に表示できるという利点があります。複数条件の横並び表示や、条件の選択状況を常時表示するパネルを設けることで、絞り込み検索の快適性が向上します。
6. 絞り込み検索のスマートフォン向けデザインのポイント
スマートフォンは画面サイズが限られているため、その制約を踏まえて「操作のしやすさ・見やすさ・迷わなさ」を意識して設計することが大切です。モバイル環境で快適に操作できる絞り込み検索デザインのポイントは、以下の2点です。
- 情報量に応じて画面の遷移回数を決める
項目数が多く階層構造になっている絞り込みの条件は、一度にすべてを表示するのではなく、段階的に画面を切り替えて選べるようにすると、ユーザーが迷わずスムーズに操作できます。ただし、画面遷移が多すぎると全体の把握が難しくなるため、戻るボタンや現在地の表示を設け、ユーザーが迷わない導線を確保しましょう。 - 今の検索条件を表示する
スマートフォンでは検索画面のスペースが限られているため、現在の絞り込み条件すべてを常時表示するのは難しい場合があります。そこで、適用されている条件の項目や数を簡潔に表示し、検索結果やボタン上に「絞り込み済み(3件)」のように明示すると、ユーザーが自身の操作を正しく把握できます。また、条件の確認や変更がすぐできるよう、画面上部やボタン付近にフィルター状態を固定表示する工夫も有効です。
まとめ
絞り込み検索は、ユーザーにとって情報への最短ルートであり、ECサイトの売上や回遊率にも直結する重要な機能です。検索条件の組み合わせによって結果がゼロにならないよう制御したり、カテゴリのラベルや配置を工夫したりすることで、ストレスのない導線を構築できます。
「ユニサーチ」は、AIによる検索結果の自動最適化機能や、売上アップにつながる絞り込み機能があるサイト内検索ツールです。ECサイトの検索機能について課題を感じている方は、ぜひユニサーチの導入をご検討ください。
関連する記事
新着記事
人気記事
一覧ページへ戻る
-
「ユニサーチ」製品情報
ECサイトの売上アップを らくらく実現する商品検索エンジン

Q&A よくあるご質問
サイト内検索「ユニサーチ」について、お客様から寄せられたよくあるご質問とその回答をご紹介しています。