サイト内検索のデザイン例!SBOを踏まえた最適な検索窓とは?
ECサイトを運営していると、「検索機能はあるのにあまり使われていない」「ユーザーがほしい商品にたどり着けず離脱してしまう」という課題に直面することがあります。その原因は検索バーや検索フォームの「見た目=デザイン」かもしれません。検索窓が見えにくかったり、使い方が直感的でなかったりするだけで、ユーザーの利便性は大きく損なわれます。
当記事では、検索窓のUI/UXを最適化する「SBO」の考え方から、具体的なデザイン改善の方法、成果を上げている企業の事例までを詳しく紹介します。検索機能の活用度を高め、コンバージョン率や売上の向上を目指す方は、ぜひ参考にしてください。
目次
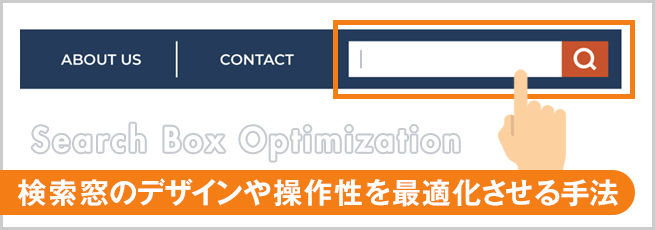
1.サイト内検索のデザイン性に関わる「SBO」とは?
SBOとは、検索窓のUIやUXを改善し、ユーザーが目的の情報へすばやく到達できるよう最適化する考え方です。Search Box Optimization(検索窓最適化/サーチボックス最適化)の略称となります。
従来、検索窓のデザインや機能は後回しにされることが多く、UI担当やエンジニアなどの複数の部門が関わることもあり、検索窓の改善は進みにくい側面がありました。しかし、検索窓はユーザーの回遊や滞在時間に直結します。SBOは、検索窓の視認性や配置、サジェスト機能などを意識したデザイン改善を施し、ユーザー体験(UX)の質を高めることが目的です。
2.サイト内検索のデザインが重要な理由
サイト内検索は設置するだけで十分と思われがちですが、デザイン次第でその効果は大きく変わります。ここからは、サイト内検索の視認性や使いやすさを工夫すべき理由やメリットを説明します。
2-1.サイト内検索の利用率が上がる
サイト内検索の利用率を高めるには、視認性の高いデザインにする必要があります。検索窓が目立たず気づかれにくい位置にあると、ユーザーは検索窓の存在自体を認識できず、活用されないまま終わってしまいます。
検索ボックスを大きくしたり、目に留まりやすい色に変更したりするなど、検索窓の存在感を出すと、自然と検索回数が増えます。検索を促すデザインは、ユーザビリティ向上にもつながるでしょう。
2-2.UXの向上でCVRの改善を図れる
検索窓のデザインを工夫することによってUXが向上すれば、CVR(コンバージョン率)の改善も期待できます。検索窓が見やすく使いやすい構造であれば、ユーザーは目的の商品や情報に迅速にたどり着けるようになります。
その結果、商品を比較・検討しやすくなり、より多くの商品や情報に触れる機会が増えて、サイト内の回遊率も自然と高まります。ユーザーが迷わず回遊しやすい導線があると、購買意欲を維持したまま商品選びができるため、購入行動を促進することが可能です。
3.サイト内検索のデザインを最適化する方法
サイト内検索のデザイン性を高めるSBOには、見た目や機能面で工夫できるポイントが多くあります。ここでは、サイト内検索の具体的な最適化方法を説明します。
3-1.虫眼鏡アイコンを使う
検索窓のそばに虫眼鏡アイコンを設置するのは、サイト内検索の基本的なデザイン手法の1つです。単に四角いボックスを置くだけでは、検索窓と気づかれない場合もあります。検索機能に不慣れなユーザーでも、虫眼鏡の検索アイコンを見るだけで「ここで検索できる」と直感的に理解できます。
文字による説明がなくても意味が伝わるため、虫眼鏡アイコンはユーザーの検索行動を促し、検索利用の入り口として有効です。検索窓の視認性を高めたい場合は、まず虫眼鏡アイコンを設置しましょう。
3-2.プレースホルダーを活用する
プレースホルダーとは、サイト内検索ボックスの入力欄にあらかじめ表示される薄いグレーのテキストのことです。「商品名を入力してください」や「例:アクセサリー」など、キーワード入力部分に検索の具体例や入力方法を示すと、初めて訪れた人でも何を入力すればよいかがすぐに分かり、操作の迷いを減らすことが可能です。
また、プレースホルダーは入力と同時に自動で消える仕様のため、検索窓をすっきり見せつつ、限られたスペースの補助的なガイドとして機能します。Webに不慣れなユーザーや高年齢層にも配慮した設計にしたい場合は、プレースホルダーを取り入れるとよいでしょう。
3-3.検索ボタンを設置する
検索窓には、キーワードを入力した後に押せる「検索ボタン」を付けることもおすすめです。エンターキーでも検索はできますが、すべてのユーザーがその操作に慣れているとは限りません。特にWebに不慣れな人にとっては、「ボタンを押すと検索できる」とひと目で分かると操作に迷いが生じないでしょう。
ただし、ボタンのサイズが小さすぎると押しにくくなり、検索窓の利用率が下がる恐れがあります。ボタンはクリックしやすい大きさにし、検索窓とセットで配置することで、誰にとっても使いやすい検索機能になります。
3-4.検索窓を適切なサイズにする
検索窓のサイズが小さすぎると、検索文字の一部が見切れてしまい、自分が何を入力したのかが分からなくなります。ユーザーが検索内容を見直したり修正したりするのが面倒になれば、検索を諦める原因になりかねません。また、ユーザーは短く曖昧なワードしか入れなくなり、正確な検索結果にたどり着きにくくなります。反対に、検索窓が長すぎても、検索ボタンとの距離が空いて操作性が損なわれます。
よく検索されるワードの傾向を分析し、短文が多ければ短めに、複数語が多ければ少し長めに設定するなど、検索窓のサイズはサイトごとに設計しましょう。
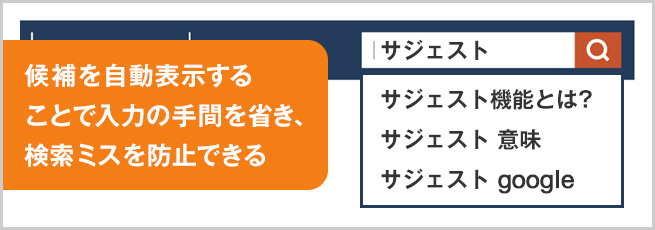
3-5.サジェスト機能を付ける
サジェスト機能とは、ユーザーが検索窓に文字を入力した際に、関連するキーワードや商品候補を自動で表示する仕組みです。たとえば「しゃ」と入力し始めた時点で、「シャツ」「シャツワンピース」「シャツ レディース」などの検索キーワード候補がプルダウン表示され、目的のキーワードを選択するだけでスムーズに目的の商品にたどり着けます。
特に、ユーザーが自分の探している商品をどのような言葉で表現すればよいのか分からない場合や、長い商品名を覚えていない場合に有効です。サジェスト機能があると、ユーザー側の入力の手間を省けるだけでなく、誤字やうろ覚えによる検索ミスを防ぐことが可能です。候補を提示されることで選択肢の幅が広がり、思わぬ商品との出会いや、複数ページの回遊にもつながります。
ECサイト向けの検索ツール「ユニサーチ」のサジェスト機能では、ユーザーの検索ログや購買行動データ、商品情報をAIが解析し、購入につながりやすいキーワードを優先的に表示します。ユーザーが商品を見つけやすくなるよう最適化されているので、検索からのCVR向上にも効果を発揮します。
3-6.検索窓は適切な場所に配置する
検索窓を設置する際は、ユーザーが見つけやすい場所に配置することが大切です。特に商品を検索するECサイトでは、サイト内検索は重要な機能のため、ページの上部などの目立つところに検索窓を設置するとよいでしょう。
実際、多くのECサイトやメディアサイトでも検索窓は右上やヘッダーに設置されており、ユーザーにとって迷わず使える導線が確保されています。ページの下部や目立たない位置に設置すると検索機能が活用されず離脱の原因となる可能性もあるため、検索窓は視認性の高い場所に設けるようにしましょう。
また、スマートフォン画面にて虫眼鏡アイコンだけを配置しているサイトもありますが、視認性が低く、ユーザーが検索窓の存在に気づけない可能性があります。検索窓はサイトトップページに配置することで、検索数が増え、顧客満足度、売上アップにつながります。
3-7.すべてのページに検索窓を置く
ユーザーが検索したくなるタイミングは、トップページや商品ページ、FAQ、コラム記事の途中などさまざまです。そのため、サイト内検索はトップページだけに設置するのではなく、すべてのページに配置するのが理想です。検索窓が一部のページにしかない場合、ユーザーは検索機能を探し回る必要があり、その手間がストレスとなって離脱の原因になりかねません。
常に検索窓が表示されていると、ユーザーはどのページにいてもすぐに目的の商品や情報を探すことができ、利便性が向上します。ヘッダーに共通で検索窓を設置すれば、ページを移動しても配置場所が変わらないため、操作の一貫性が保たれ、サイト全体の使いやすさが増すでしょう。
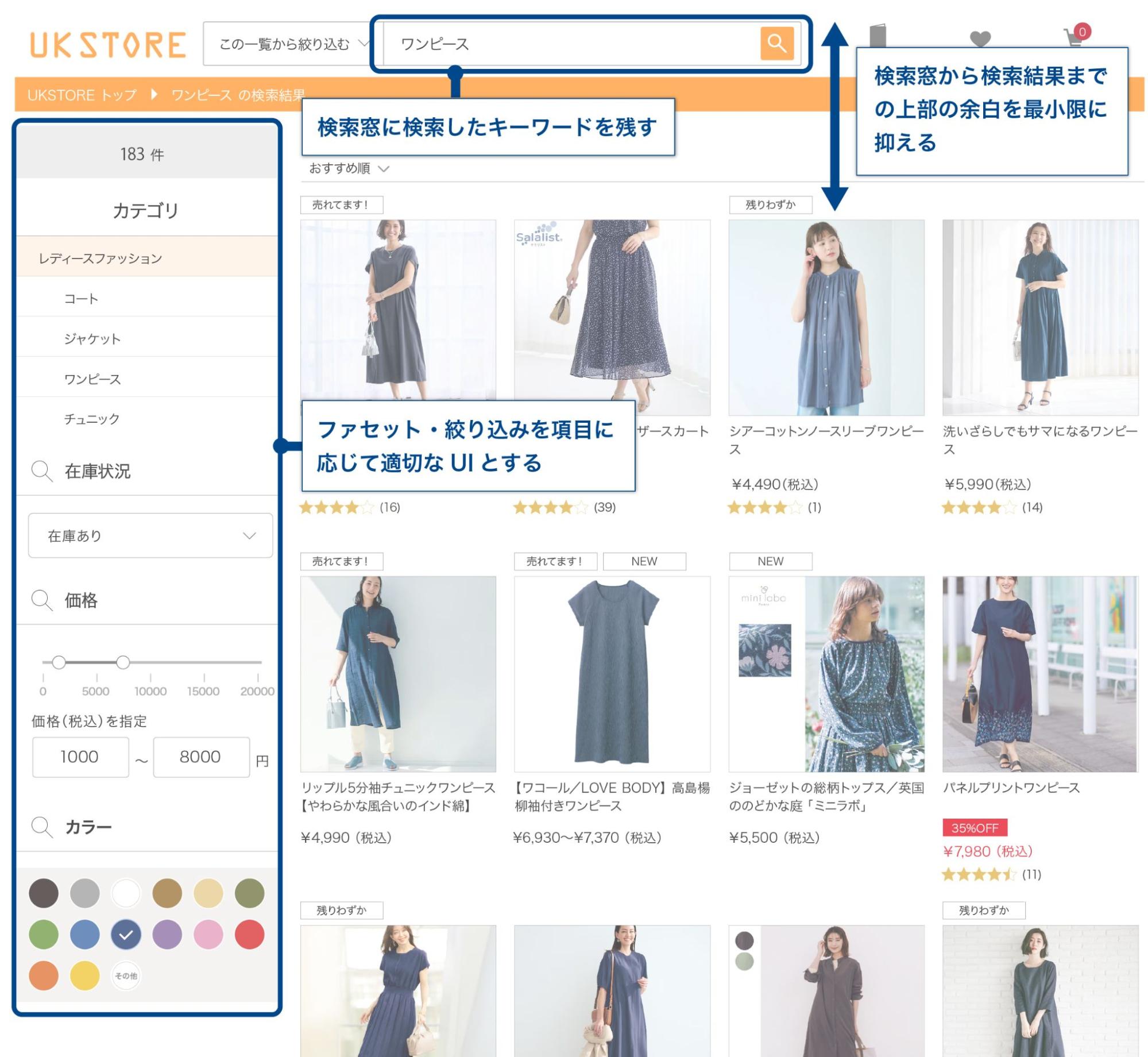
3-8. 検索窓に検索したキーワードを残す
ユーザー自身が何を検索したかを認識しやすくするために、検索結果では「検索したキーワードが検索窓に残る」仕様とすることも有効です。検索窓にキーワードが残るため、ユーザーはキーワードの修正や再検索もスムーズに行えるようになります。
3-9. レスポンシブ対応にする
サイト内検索を快適に使ってもらうには、パソコンだけでなくスマートフォンやタブレットなど、あらゆるデバイスで見やすく操作しやすいように「レスポンシブ対応」にする必要があります。レスポンシブ対応とは、画面のサイズに応じてWebサイトのデザインや表示内容を最適化する手法のことです。
近年ではスマートフォンからECサイトを利用するユーザーが増えています。レスポンシブ対応していないECサイトの場合、パソコン用のサイトをスマホで閲覧しなければならず、「文字が小さい」「タップしづらい」といった不便が生じ、検索窓を使う前に離脱される恐れがあります。
レスポンシブ対応でスマートフォンやタブレットなど、さまざまなデバイスの画面サイズに合わせて検索窓を上部に分かりやすく配置することでユーザビリティが向上します。また、スマートフォンやアプリの検索結果において、検索窓を上部の同じ位置に固定配置すると、再検索がしやすくなるメリットもあります。
レスポンシブ対応は、Googleからのモバイルフレンドリー評価が得られ、SEO対策にも効果的です。1つのURLで複数デバイスに対応できるため、運用や管理の効率も上がり、SEO評価の分散も防げます。
3-10. 検索結果の最適化
検索結果におけるデザインの最適化では、検索窓から検索結果までの上部の余白を最小限に抑えることも有効な手段の1つです。スクロールせずとも検索結果が見えるようにすることでユーザーの視線移動が少なく、目的の情報・商品にすばやくたどり着けるようになります。また、多数の商品を扱うECサイトでは、ファセット・絞り込みを項目に応じて適切なUIとすることが重要です。
4.サイト内検索のデザイン参考例
SBOに取り組むことで、実際に成果を上げているECサイトは数多く存在します。ここでは、サイト内検索エンジン「ユニサーチ」の導入で検索デザインを工夫し、ユーザー体験や売上向上につなげた事例を紹介します。
4-1.オフィスコム株式会社様
オフィスコム株式会社様の運営する「オフィスコム」は、ユーザーがすぐに検索行動できるよう、ページ上部にサイズの大きな検索窓を設置しています。検索窓のすぐ下には写真付きでカテゴリ検索ができるエリアを設けており、キーワードでもカテゴリでも目的の商品を探しやすい仕様です。
検索窓の検索エンジンにはユニサーチを導入していただいており、よく検索・購入されるキーワードを優先表示するAIサジェスト機能の活用によって、ユーザーが目的の商品へスムーズにたどり着けるようになりました。「机」と「デスク」、「椅子」と「チェア」など、家具名における表記ゆれにも対応しており、検索結果の精度が大幅に向上しています。
4-2.株式会社富澤商店様
株式会社富澤商店様のオンラインショップでは、検索窓の窓枠内に「レシピ」「特集」などのコンテンツを選択するプルダウンを設置しているのが特徴です。商品だけでなくレシピやラッピング、特集ページなどの多彩なコンテンツを掲載しており、従来の検索機能では目的の情報にたどり着きにくいという課題がありました。ユニサーチ導入後は、商品・レシピ・ラッピング・特集を横断して一括検索できるようになり、ユーザーは各検索結果をタブ切り替えで比較・閲覧できます。
また、検索窓には入力を支援する「サジェスト機能」を、検索結果には絞り込みを助ける「関連ワード」を表示することで、ユーザーが迷わず求めている情報にたどり着けるようになりました。検索結果の並び順もAIが自動で最適化するため、探しやすさ・使いやすさが向上しています。
4-3.ビルディ株式会社様
ビルディ株式会社様が運営するプロ用工具のECサイト『工具通販ビルディ』では、プロユーザーのニーズに即した商品提供を実現する上で、従来の絞り込み検索の精度には限界があり、商品数の多さゆえに目的の品が見つけにくいのが課題でした。ユニサーチ導入後は、カテゴリごとに自動で切り替わるファセット(絞り込み項目)を活用することで、商品特性に応じた軸でスムーズに絞り込めるようになりました。
たとえば「インパクトドライバー」では「電源」や「トルク」、「発電機」では「出力方式」「形状」など、ニーズに合わせた項目が表示されます。さらに、AIが過去の購買行動を学習し、検索結果をユーザーごとに最適な順番で表示するよう改善されています。
5.【Webサイト向け】Googleカスタム検索のデザイン変更方法
Googleカスタム検索をWebサイトに導入している場合、管理画面からデザインやレイアウトの変更が可能です。ここでは、主なカスタマイズ方法について説明します。
※「Google カスタム検索」は「プログラム可能な検索エンジン」に名称が変わっています。
5-1.レイアウトを変えたい場合
Googleカスタム検索を導入しているWebサイトでは、管理画面から検索結果の表示レイアウトを自由に変更できます。検索結果をページの上に重ねて表示する形式や、別ページに表示する形式など、用途に応じて複数のレイアウトから選択可能です。以下の手順で設定を変更できます。
| 1 | 管理画面でレイアウトを選択する |
|---|---|
| Googleカスタム検索の管理画面にログインし、「検索エンジンのリスト」から変更したい検索エンジンを選びます。左側のメニューから[デザイン]>[レイアウト]タブをクリックし、表示形式を選択します。 | |
| 2 | コードを更新・貼り替える |
| レイアウトを変更したら、[コードを取得]ボタンをクリックして新しいコードスニペットを取得します。レイアウトによっては検索ボックス用と検索結果用の2つのスニペットに分かれるため、それぞれを適切な場所に貼り付け、既存のコードと置き換えてください。 | |
5-2.テーマを変えたい場合
Googleカスタム検索では、検索結果の見た目を手軽に変更できる「テーマ」機能が用意されています。文字色や背景色、リンク色などを簡単に調整できる既成テーマが複数用意されており、サイトデザインに合う検索結果表示を選ぶことが可能です。以下の手順でテーマを変更できます。
| 1 | 管理画面でテーマを選択する |
|---|---|
| Googleカスタム検索の管理画面にアクセスし、「検索エンジンのリスト」から変更したい検索エンジンを選びます。左側のメニューから[デザイン]>[テーマ]タブをクリックし、プルダウンリストから希望のテーマを選択します。選んだテーマは下部のプレビュー画面で即時確認できます。 | |
| 2 | 変更の保存またはリセットを行う |
| 表示を確認したら、[保存]をクリックして変更を反映させます。変更を取り消したい場合は、[リセット]をクリックすると、前回保存したテーマに戻すことができます。 | |
6.デザインに個性を出せるサイト内検索なら「ユニサーチ」
ECサイトに商品検索機能を付与するには、サイト内検索ツールの導入が有効です。「ユニサーチ」は、検索精度の向上と自由なデザイン設計を両立できる検索エンジンとして、多くの運営者様にご利用いただいています。ユニサーチでは、各社のサイトデザインに合わせて自由に検索デザインを設計していただけるため、ブランドイメージやサイトの世界観を損なわず、オリジナリティのある検索体験を提供できます。
さらに、AIがユーザーの購買行動データを学習し、売れやすい商品を検索結果上位に自動表示します。サジェスト機能やゼロマッチ対策、カテゴリ検索の最適化、1to1パーソナライズ検索にも対応しており、検索体験を通じた売上アップが期待できます。スクラッチのサイトはもちろん、EC-CUBE・ecbeing・futureshop・Makeshopなど、主要なECシステムやASPカートにも導入できるため、既存のサイト構成を維持したままスムーズにサイト内検索機能の付与が可能です。
まとめ
サイト内検索のデザインは、単なる装飾ではなく、ユーザー体験を大きく左右する要素です。視認性の高い検索窓や使いやすい導線を設けることで、検索の利用率が向上し、ユーザーが目的の商品や情報にスムーズに到達しやすくなります。その結果、サイト内の回遊性やコンバージョン率の改善を図れるでしょう。
また、AIによるサジェストやファセット検索などの高度な機能を備えた検索ツールを導入することで、検索体験はさらに洗練されます。検索精度の高さと自由なデザイン設計を両立したい場合は、ユニサーチをぜひご利用ください。
関連する記事
新着記事
人気記事
一覧ページへ戻る
-
「ユニサーチ」製品情報
ECサイトの売上アップを らくらく実現する商品検索エンジン

Q&A よくあるご質問
サイト内検索「ユニサーチ」について、お客様から寄せられたよくあるご質問とその回答をご紹介しています。